CSS (ze záložek za rok 2020)
Agregované poznámky a nástroje týkající se CSS, které se mi nahromadily mimojiné v záložkách.
Obsah
Spíše edukační materiály („teorie”)
Toto je primárně zdroj (delších) článků a příruček o nějakých funkcích/problémech CSS.
Obecně o psaní CSS viz [vd_css_prirucka], [resilient_css] a [know_css].
Postřehy k layoutu (grid, flex apod.) viz [modern_layouts], [layouts], [flexbox], [cssgrid] a [subgrid].
Část [colors_missing], [wiki_barevny_prostor], [wiki_sRGB] a [gamut_of_color] se věnuje problémům s barvami na webu/CSS viz Panic on Twitter: “❇️ A short story about the color green…. Také proč používat [lch_css].
- [vd_css_prirucka] CSS3 příručka
- [resilient_css] Resilient CSS (Jen Simmons) – Jak v CSS zařídit „zpětnou” kompatibilitu (PS: ukazuje právě, že „zpětnou” je špatný přístup)
- [modern_layouts] 10 modern layouts in 1 line of CSS – Hezké průřezové video k vytvoření daných rozvržení stránky
- [layouts] Relearn CSS layout: Every Layout – Jednoduchá stránka (EN) ukazující kousky kódu v CSS, které vytvoří dané rozložení stránky symbolizované náčrtkem a jménem. Bohužel, ne všechny layouty jsou dostupné bezplatně.
- [know_css] CSS Tricks | You-need-to-know-css – Taková kuchařka zobrazující mimojiné jak dosáhnout vytvoření vícero okrajů či vlastních radio tlačítek.
- [mozilla_developer_yt] Mozilla Developer - YouTube – Například Style Lists with New CSS — Bullets, Numbers, Markers
- [colors_missing] Why don't color spaces use up the entire color spectrum? – Logická otázka na sRGB
- [wiki_barevny_prostor] Barevný prostor – Článek na Wikipedii o barevných prostorech (RGB, CMYK, …)
- [wiki_sRGB] sRGB – Wikipedia „o webovém barevném prostoru”
- [gamut_of_color] The Expanding Gamut of Color on the Web – „Moderní barvy i v CSS”
- [subgrid] Ale slyšeli jste už i název subgrid?
- [cssgrid] wesbos/css-grid: Starter Files + Solutions to my CSSGrid.io Course
- [flexbox] wesbos/What-The-Flexbox: Exercises for the What The Flexbox video series - available at Flexbox.io
- [lch_css] LCH colors in CSS: what, why, and how?
Spíše návodné postupy
Zde jsou zahrnuty spíše věci typu: „jak použít XY”, „krok za krokem” apod.
-
[radial_progress] 100% pure css radial progress bar · From An Egg – Vhodné odstranit
-webkit-všude v textu (již není potřeba). Pro nováčky nmůže sloužit jako jednoduchý/malý projekt pro osahání práce s HTML/CSS (vhodné kombinovat s dokumentací). - [background_blur_up] The “Blur Up” Technique for Loading Background Images | CSS-Tricks – Může sloužit jako už pokročilejší projekt pro nováčky.
- [line_graph] Pure Css Line Graph – Není nejspíše vhodné pro praktické použití, spíše bych šel do SVG. Ale mohlo by sloužit pro nováčky k hrátkám s pozadím.
- [animations_collection] A Collection of Pure CSS Animation Snippets & Demos
-
[vd_css_promenne] CSS proměnné: 6 praktických příkladů, které vás nakopnou k jejich používání – Část ukázek se týká prostě „jen” použití proměnných, jak by asi mohlo napadnout kdekoho (světlý/tmavý mód). Důležitá je znalost použití v SVG, také kombinace s
calcem (ukázka s typografií) či breakpointů - [karusely_css] Jednoduché karusely jen za pomocí CSS?
- [prefers-reduced-motion] prefers-reduced-motion
- [typekit_font] The Typekit Blog | Better web font loading with JavaScript
- [css_is] `:is`
-
[svg_v_css_1] SVG lze zapsat v čitelné podobě do CSS – Využívá
background-image: url('data:imagesvg+xml,\… - [svg_v_css_2] SVG pomocí CSS masky
- [css_motion_path] CSS Motion Path
- [css_device_detection] Víte, jak s CSS lépe poznat uživatelovo zařízení?
- [i_animation] The Trick to Animating the Dot on the Letter "i"
Spíše jednohubky (nápady k dalšímu prozkoumání)
Spíše postřechy a nápady. Například, jako barvy lze použít: highlight, papayawhip, whitesmoke, gainsboro, lightcoral, burlywood, gold, tea.
- [drop_shadow] CSS tip: `drop-shadow` – Tento filtr lze použít pro transparentní obrázky…
-
[numbering] Automatic counters and numbering – Dokumentace k
counter-{reset|increment}: {{pojmenovani citace}};acontent: …counter({{pojmenovani citace}})…;Použití například v nadpisech -
[resize] Resizing Boxes: the resize property – Dokumentace k
resize: {none | both | horizontal | vertical}; -
[curve_radii] Curve Radii: the border-radius properties – Zaoblení rohů není jen
border-radiusviz tato dokumentace - [css_matrix] The CSS3 Matrix Construction Set
- [reworkcss] reworkcss/rework: Plugin framework for CSS preprocessing in Node.js
- [color_contrast] Color contrast accessibility tools | CSS-Tricks – nástroje však většinou již zabudovány přímo v prohlížečích
- [morphing_animation] Morphing circle animations
- [liquid_loader] Liquid loader
Jak organizovat kód (jen odkazy)
- [heureka_styleguide] Heureka Styleguide – Pro inspiraci design systém na Heurece
- [design_system_atomic] Atomický design systém pužívaný FutureLearn
- [public_design_systems] Adele – Design Systems and Pattern Libraries Repository – Průzkumník veřejně dostupných design systémů a pravidel používaných různými sluýbami či organizacemi.
- [css_keep_simpe] Keeping it simple with CSS that scales - Andy Bell
- [itcss] ITCSS: Scalable and Maintainable CSS Architecture - Xfive
- [brevis] brevis/brevis.css at master · dlzi/brevis – Inspirace na názvy funkcionálního CSS
- [tailwind-in-js] Tailwind-in-JS | tweet
- [inuitcss] inuitcss/inuitcss: Extensible, scalable, Sass-based, OOCSS framework for large and long-lasting UI projects.
- [css_axis] static-dev/axis: terse, modular & powerful css library
- [css_spector] superbryntendo/spector: A generative functional SCSS library
- [smysluplne_css] Smysluplné CSS: stylujte, jak se má | Interval.cz – Zahrnuto pro zamyšlení
Zajímavosti a nástroje

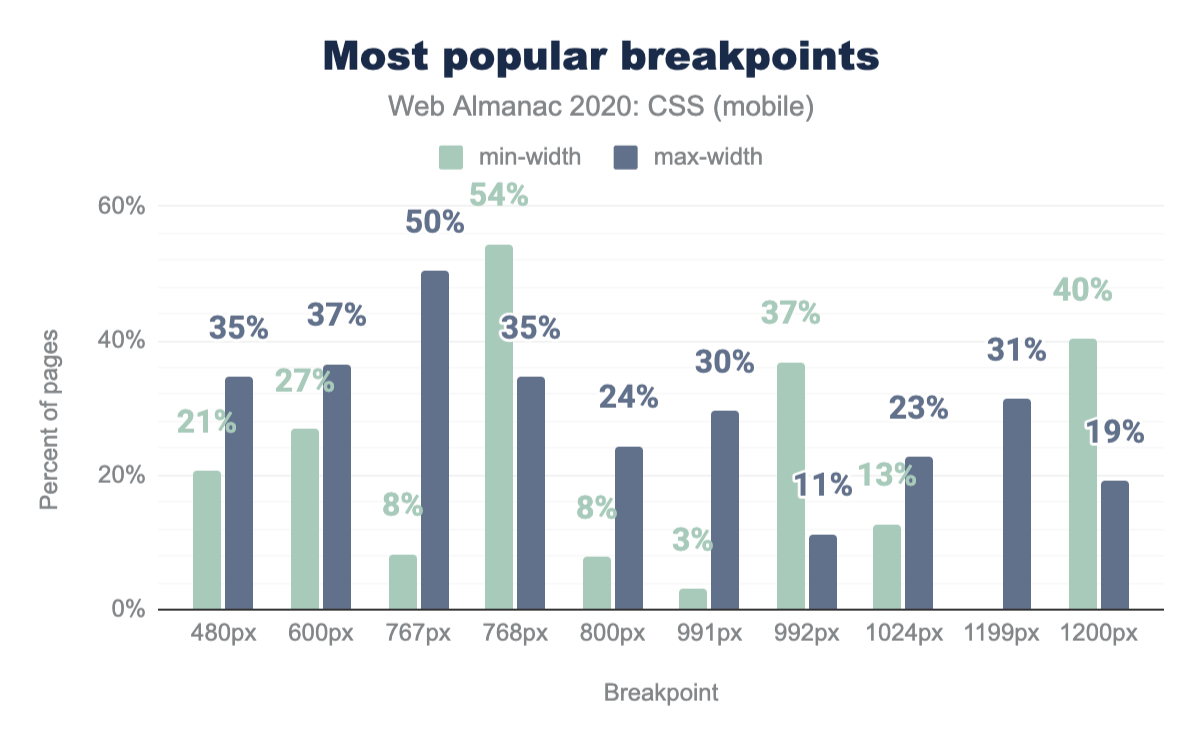
Velikosti pro media queries viz httparchive.org/en/2020
- [css_turing] Is CSS Turing Complete? | Lara Schenck
- [css_minifier] CSS Minifier
- [css_in_php_1] Increase performance – Combine & Minify CSS with PHP. – UncoverWP
- [css_in_php_2] On-the-fly CSS Compression Script in PHP • Manas Tungare